Categories and tags can often be a bit of a mystery to bloggers new to WordPress. Are they really that important? (Yes!) How am I supposed to use them? Even if you’ve been blogging for some time, you may not fully understand the underlying purpose of categories and how to properly implement them.
In this post, we’ll cover the differences between categories and tags, why they are so important, and how to use them on your site!
There are two distinct ways to organize your posts on your WordPress site: Categories and Tags. Using categories and tags correctly can boost your SEO, keep visitors on your site longer, and provide an overall better experience for your readers.
WHY ARE CATEGORIES & TAGS IMPORTANT?
The primary purpose of categories and tags is to organize your posts to help readers navigate your site and find the content they want to read. Whenever someone clicks on a category in one of your blog posts, they are directed to a category page that contains all of the posts that have been assigned that same category. A bloated site with 50 unrelated categories is going to be complicated and difficult to navigate.
In addition to making your site more usable for readers, utilizing Categories and Tags correctly can have significant SEO benefits. Sites that are organized and structured will have a much easier time rising in the ranks of Google search.
By learning what Categories and Tags are for and how they work, you can leverage them to your advantage and make your site easier to navigate for both readers and search engines.
CATEGORIES VS. TAGS
Categories are the big general topics that you write about regularly on your blog. They’re meant to encompass a broad group of posts — for example, “Recipes” or “Style.”
Tags, on the other hand, are much more specific and are used to describe details in your posts. Tags can often fall into multiple categories, similar to the index of a book.
BEST PRACTICES FOR CATEGORIES
- The best time to start thinking about your categories is before you even start blogging! It can be difficult to majorly change up your categories later, so it’s good to start off on the right foot. Sit down and think carefully about the topics you are going to write about on your blog. Try to narrow it down to 6-10 categories.
- The categories on your site should be broad enough that each post will only fit into one or possibly two categories. If that’s not possible, then your categories are probably too specific.
- If you need to, use sub-categories. Sub-categories are particularly useful for food blogs, but they can definitely be used in other applications as well. A food blog could have a main category of “Recipes” and sub-categories of Breakfast, Dinner, Soups, Desserts, and Drinks.
- Avoid creating new categories as you go; it’s best to plan in advance what categories you are going to use on your site. If you are only going to write about a topic once or twice, do not create a entire category for it — use tags instead!
- It is best practice to capitalize categories.
BEST PRACTICES FOR TAGS
- You can be much more liberal with tags than you can with categories, but you should still keep them general. Don’t create tags that can be used for only one post — that defeats the purpose of tags, which is to help your readers navigate to similar content.
- Use descriptive tags that describe the specifics of your posts, but be sure they can be used in other posts as well. For example, if you posted a recipe for “Cajun Fish Tacos,” you could use the tags mexican, 30-minute meals, and healthy. Don’t use a tag called “cajun fish tacos,” because you won’t have multiple posts that could use that tag.
- It is best practice to keep tags lowercase.
AN EXAMPLE OF CORRECT POST ORGANIZATION
If you run a fashion and lifestyle blog, you might use these six categories:
- Style
- Travel
- Food
- Health & Fitness
- Home Decor
- Lifestyle
If you wrote a post about a new outfit in the Style category, these would be good tags (as long as you plan to post about them again): dress, sandals, kate spade, handbag, sunglasses, spring looks.
These would be much less effective tags, because they are too specific: pink floral print dress, michael kors sandals, white cat-eye sunglasses, madison satchel by kate spade, april 2017 outfit
Using Categories & Tags on your WordPress site
CREATING NEW CATEGORIES AND TAGS
To create new Categories, go to Posts > Categories in your WordPress dashboard.
Tags are usually added to a post at the time you write them. They can also be managed in your dashboard at Posts > Tags.
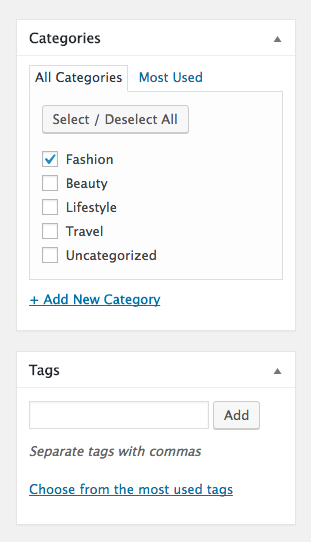
USING CATEGORIES IN YOUR POSTS
When in the post editor, look for the “Categories” section in the righthand column. Place a checkmark by the category or categories you want to use. Tags can be managed below the Categories section.

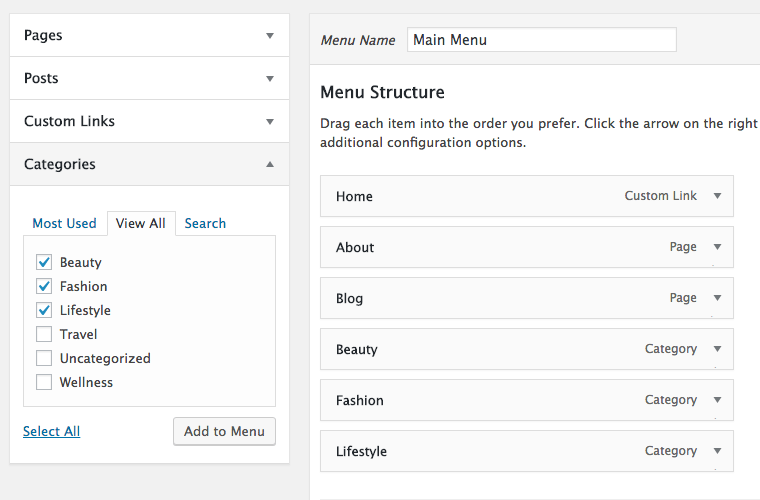
ADDING CATEGORIES TO A NAVIGATION MENU
Go to WordPress > Appearance > Menus. To add categories to your navigation menu, click the Categories tab in the left column. Place a checkmark by the categories want to add. Then click Add to Menu.
The categories you added will appear in the column on the right under Menu Structure.

WRAPPING UP
Categories and tags are excellent organizational tools that you can use to keep your site clean and easy to navigate, which your audience will appreciate! The more helpful your site is, the more your readers will want to keep coming back for more.